This release includes three notable new features: Dark mode, import/export snippets, and a re-worked settings page. There’s also a bunch of upgrades and bug-fixes.
What is Snipline?
Snipline is a service for developers who use lots of shell commands. There are three apps: Snipline, Snipbar, and Snipcli. All of these are dedicated to improving your command-line workflow. Take a look at the homepage for more details.
Dark mode
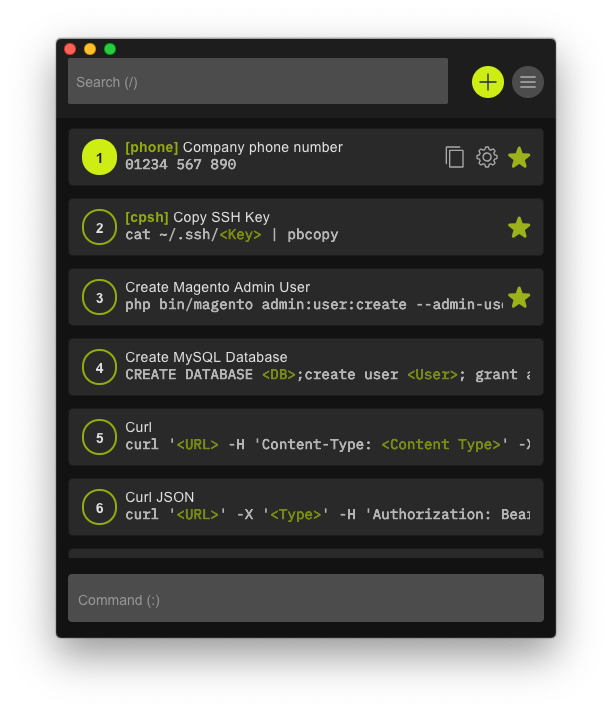
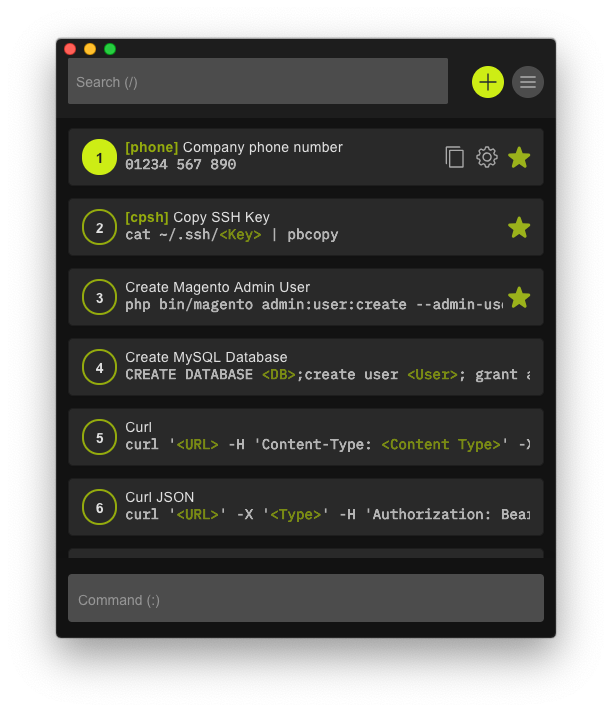
By far the most noticable feature of this release is the Dark mode theme. Let your eyes relax with these lovely dark colours! There’s also syntax highlighting on the dynamic parameters, too.

Settings
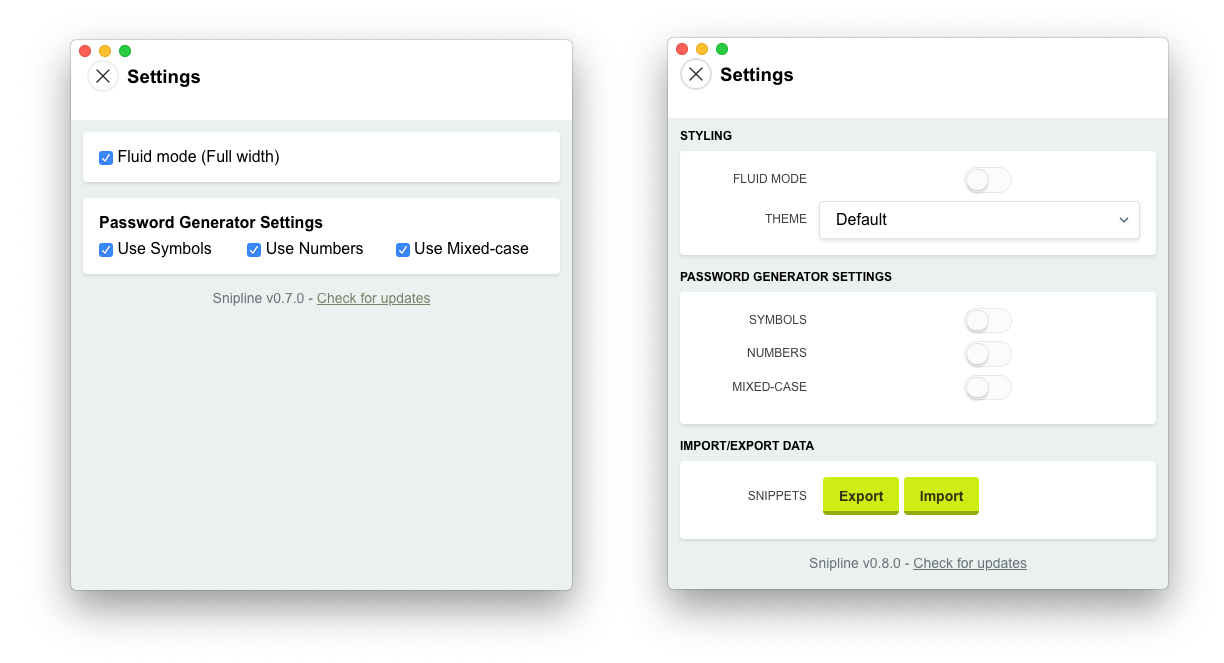
The settings page has had a make-over. With new iOS-like toggle buttons and a clearer structure. Here’s a comparison between 0.7.0 and 0.8.0.

Import/Export Snippets
With the release of Snipline CLI came the ability to download your
Snippets to a JSON file. Now Snipline takes advantage of this by
allowing you to export and import with the same format as Snipline CLI.
This can be done from the Settings page which you can see in the
screenshot above.
Other changes
- Upgraded EmberJS from 3.6 to 3.8 LTS.
- Searching with more than four characters now uses fuzzy search by
default, e.g.
example~2. Four or less characters continues to search with*search*. This does not count if you’re already using Lunr.js syntax. - Improve Command Builder UI (Button styling and positioning tweaks).
- Password Params now show the same as Snipbar and Snipline CLI. e.g.
<PW:Example>. - Syntax highlighting on dynamic parameters.
- Searching
#examplecan be used as a shortcut fortags:example.
That’s all for now. I’m really pleased with the size of this update and dark mode has been something I’ve personally wanted for a while, so I’m glad that it’s finally implemented!
Enjoy and happy coding!