The latest details on Snipline 2 features as of August 2021
It’s been around 3 months since the last update and I wanted to share what I’ve been working on since then. I’m really happy with the direction that Snipline 2 is going in and I hope you’ll like it as well!
Navigation
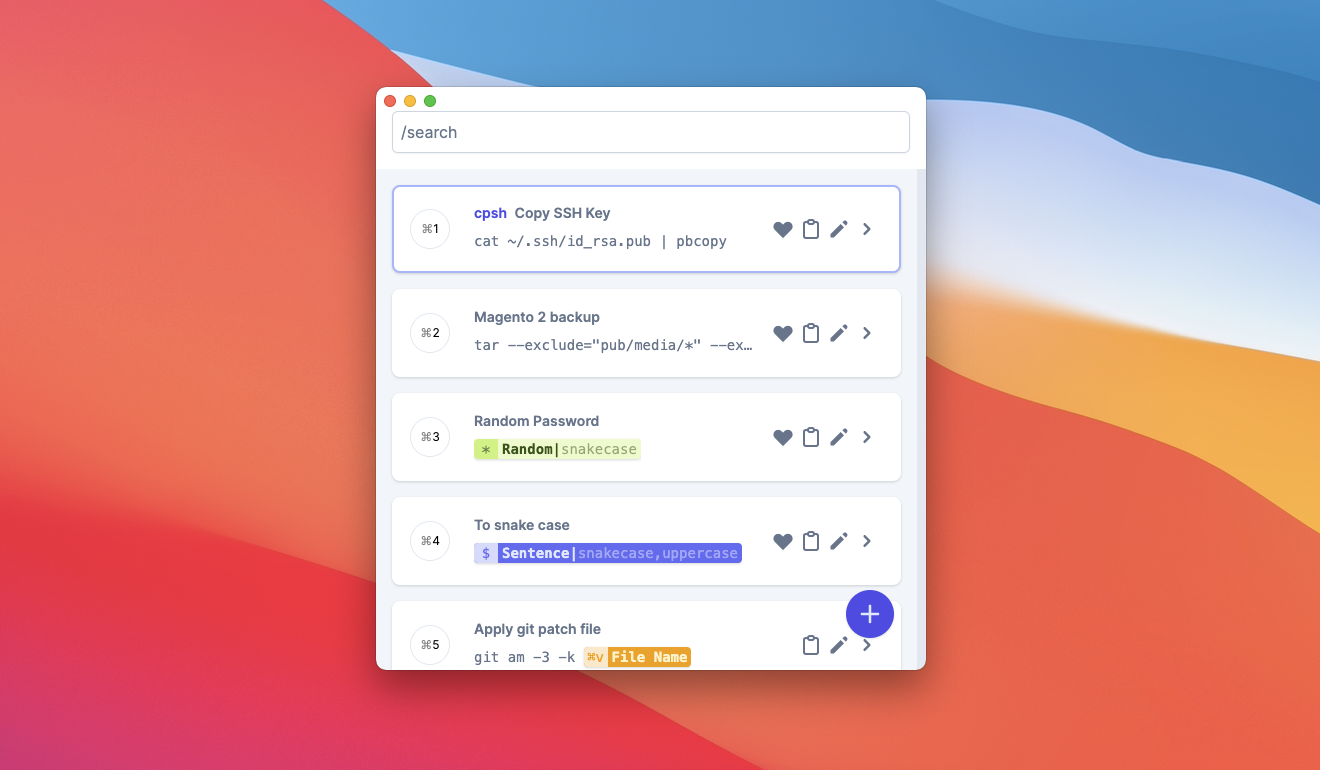
After using the global keybind to bring up Snipline 2 the search bar is now focused automatically. I think this is a nice quality of life improvement and means you can start searching for your commands just a little bit quicker.
Note: In the above video I’ve bound hyper+s to the global Snipline keybind (Unfortunately my screen recorder does not show this shortcut correctly).
I’ve also added keybinds for the first 9 snippets for convenience, so you can select these fairly quickly after searching with ctrl/command+1 etc.
New syntax: Clipboard
In the May update I mentioned that I wanted to add a new syntax for copying directly from clipboard. I’ve now added this with the following syntax:
#clipboard{[Name]}
It works similar to other variables in that you can give the clipboard a name, and then it can be re-referenced with regular variables. e.g. #clipboard{[Name]} #{[Name]}.
In the above video, I’ve copied some text from the search bar and pressed command+5 to open the command palette for a specific command. When the command is run, the copied text is automatically copied into the clipboard field.
Variable transforming
Another new feature I’m excited about: variable transforming. It takes the your input and transforms it. Better yet, you can use different transforms for different instances of the same variable. Further more, you can also chain transforms.
For example, here’s a snippet that generates a function in a made up programming language, asks the user for a name, and then transforms it into snake case in the function name, and then again to camel case within the function. Both transforms also trim the text first.
Here’s the snippet I used above
function set_#{[Name][trim,snakecase]}(value) {
this.#{[Name][trim,camelcase]} = value
}
This syntax isn’t finalised yet and I’ve only added in a subset of transforms that I want, but it certainly feels like a new layer of power has been added to Snipline.
What I think would be really cool is allowing users to create their own custom transforms, and also being able to share them!
UI tweaks
There’s been a few UI tweaks since the last update, but the only one worth mentioning is that the variables are now more highlighted in the command previews. They also add little symbols next to them so that you know what kind of input is expected.
$= Standard variable⌘v= Clipboard[= Multiple choice*= Password generator
What’s next?
I still have some tweaks left within the app, but after that I’m planning to get the subscription stuff implemented for teams and pro users. Ideally I want this added in before I release a beta so I can tweak the infrastructure without disrupting users.
After that, I’ll be getting the auto updating working and hopefully get a beta out to the current paying users.