If you’re reading this then you’re seeing the new Snipline blog website!
The blog looks mostly the same as it’s using the delightful Casper theme, so why move systems?
Benefits of GhostCMS
GhostCMS is quite simply a fantastic blogging platform. I love the interface and it doesn’t try to be something more than that (Looking at you, WordPress). The documentation is good, there are plenty of themes, and most importantly it’s open source and self-hostable for free. This is ideal for Snipline, which is a small business that needs to save on costs.
Why Switch to Hugo from GhostCMS?
Faster
I’ll be honest and say that speed is the least of my concerns. The blog was already fairly fast, but it’s nice to see this minor speed increase.
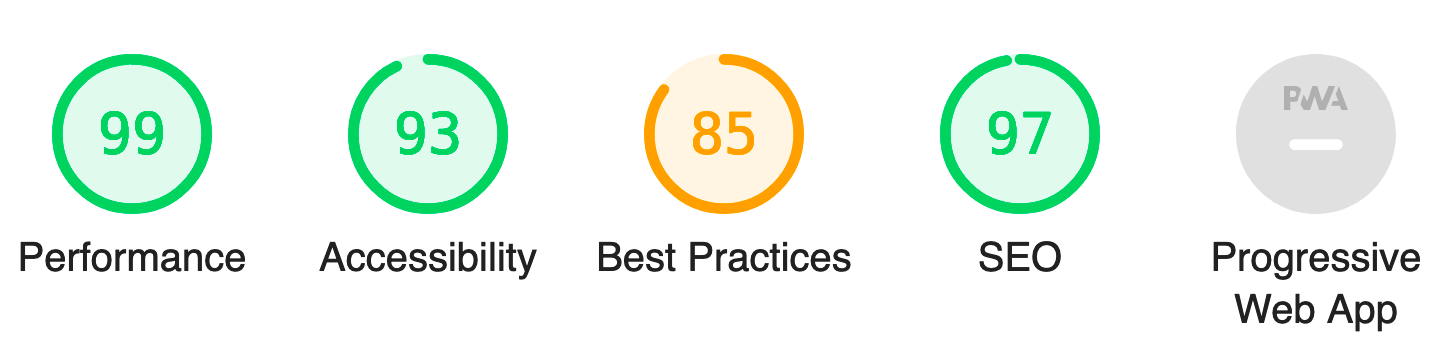
Here’s the Google Lighthouse statistics for the Ghost version of the blog.

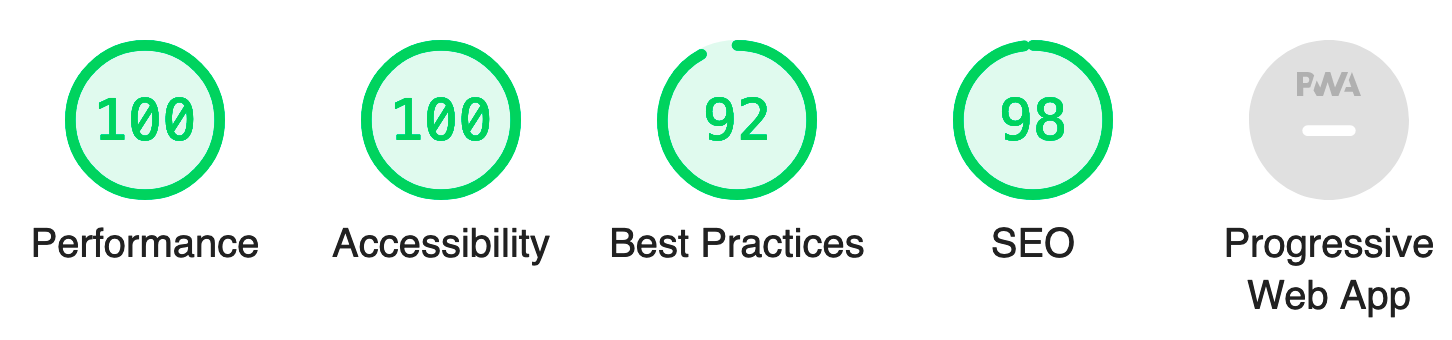
And here’s the same stats for the Hugo homepage.

Less Maintenance and Responsibility
Using self-hosted GhostCMS means keeping Ghost up to date and dealing with any server issues that crop up.
With Hugo I’m able to use Netlify for free (or any other static hosting service) and most importantly I don’t have to worry about uptime or keeping dependencies up to date.
The alternatives that I explored
I’ve tried far too many static site builders recently. Here’s the list:
- Preember (Ember JS plugin).
- Custom build my own static site generator in Crystal.
- NuxtJS
- Gridsome
- Jekyll
- Middleman
- Publish
This naturally begs the question…
Why Hugo over <insert-static-site-generator>?
Hugo was my not first choice—I actually circled back to it. At first I found it confusing and overwhelming to work with.
But I’ve since started reading Hugo in Action which has helped my understanding greatly, and now I’m beginning to become more productive with it.
Preember
I’m a huge fan of EmberJS so I tried building a prototype with Preember. Although generating blog posts was easy enough I had to work against the system to get feeds and pagination in place. That along with the lack of community compared to other systems meant that I didn’t think it was worth persuing.
Nuxt.JS
I have had success with NuxtJS on other sites. VueJS (What NuxtJS uses) is a pleasure to work with. I think if I had not chosen Hugo I would have chosen NuxtJS. My only issue with it is that to export to SSG requires extra steps (Telling NuxtJS where to fetch the data and generate dynamic routes). I also do not need the additional benefits and weight of Server Side Rendering and Single Page Applications which Nuxt provides. In Nuxt’s defence, I’m not using Hugo as Headless, so using local markdown files may be easier, but I did not explore this option at the time.
Gridsome
Gridsome I tried and initially liked, but it seems to rely heavily on GraphQL—which isn’t necessarily a bad thing—I just don’t know the technology and so it’s another thing to learn. Also, I had this issue where my blog posts would not order by publish date and I couldn’t for the life of my figure out why. I gave up out of frustration.
Middleman / Jekyll
I have an extensive past with Middleman, and although I like it, I would rather not continue using it due to dealing with Bundler/nokogiri. Same goes for Jekyll, except I have way less experience with Jekyll!
Publish
John Sundell’s Publish looks really promising, and I did get a mostly working prototype working with this. I kind of love the Plot HTML system which it uses. Apart from that, when I was using it, I had to dig into the internals of the code a lot to figure out how to do certain things. This was interesting but time consuming. I think I will keep my eye on this for the future and see how the project progresses.
EleventyJS
Another stack that’s recently popped up on my radar is Eleventy.js. This looks promising but I found it a little too late!
Thanks for Reading
So there you have it! Overall I’m satisfied with my decision to use Hugo for this blog and I look forward to using it on future projects.
Perhaps I’ll move the main Snipline website over to it sometime in the near future!