This release includes three notable new features: A better Markdown editor, a new setting for keeping advanced options open, a new Ctrl+P keyboard shortcut for opening search from any page.
What is Snipline?
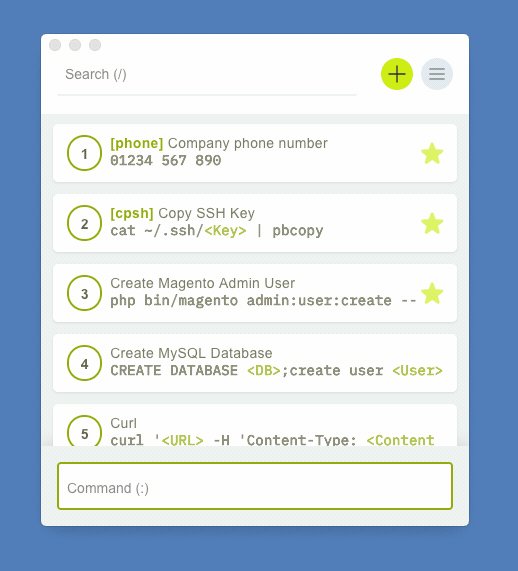
Snipline is a service for developers who use lots of shell commands. There are three apps: Snipline, Snipbar, and Snipcli. All of these are dedicated to improving your command-line workflow. Take a look at the homepage for more details.
Update Highlights
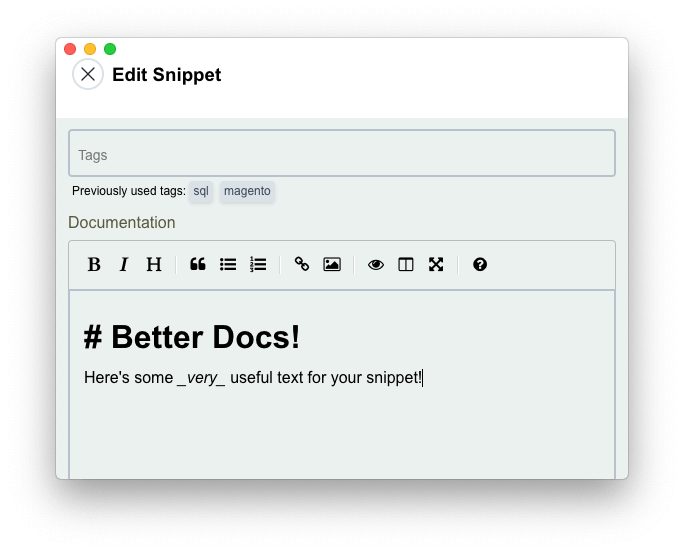
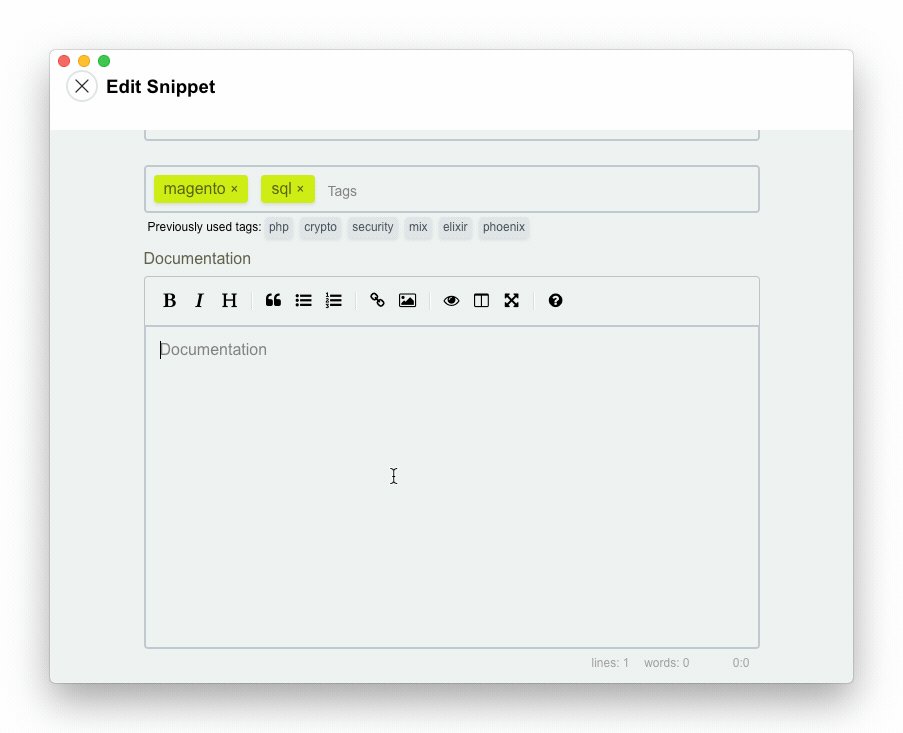
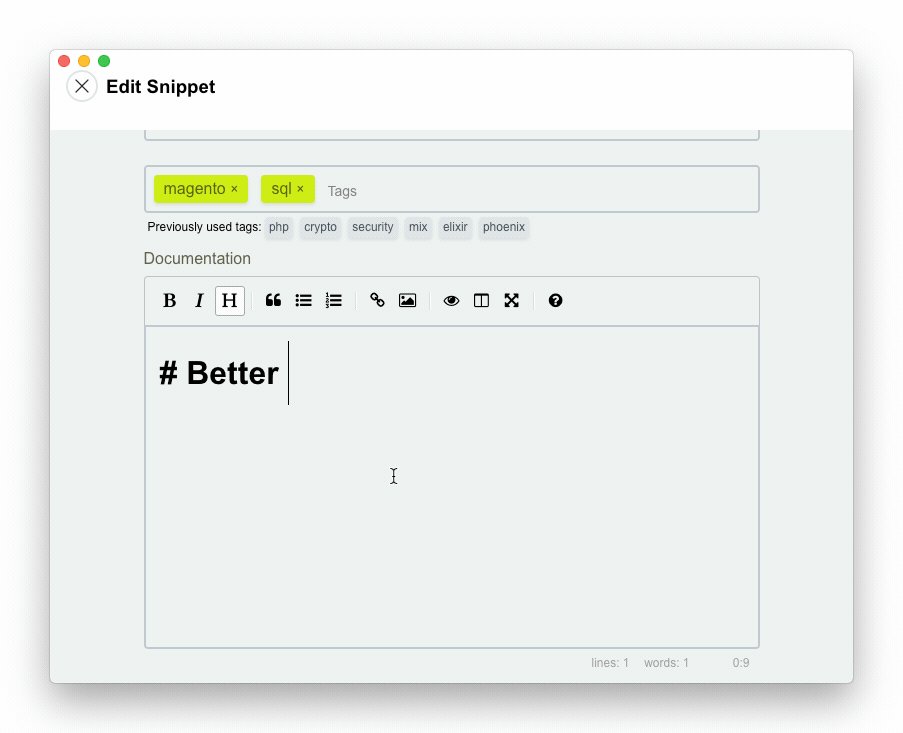
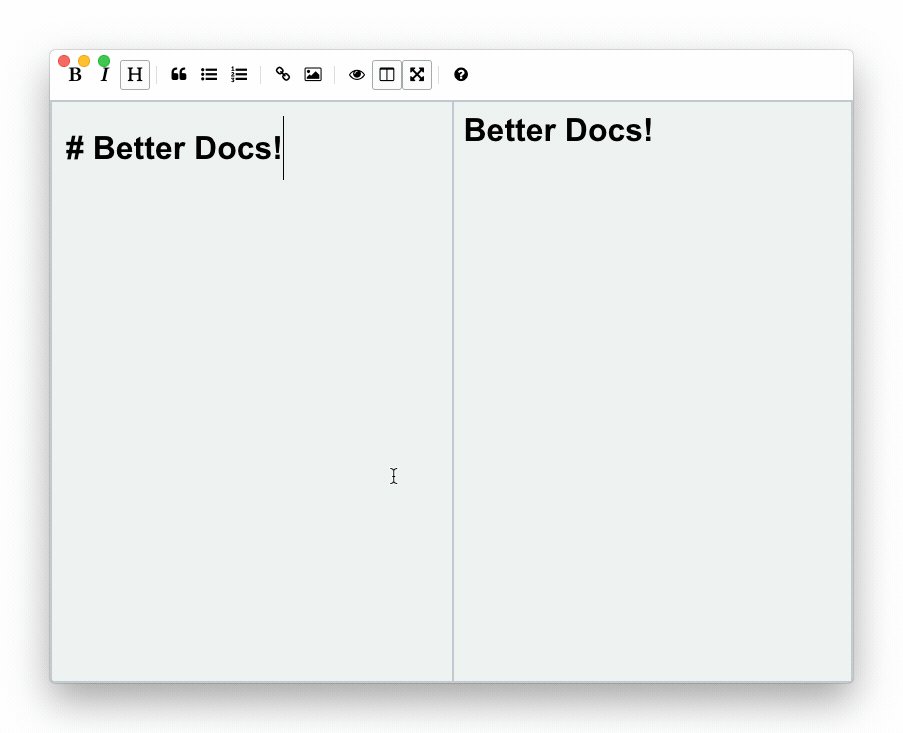
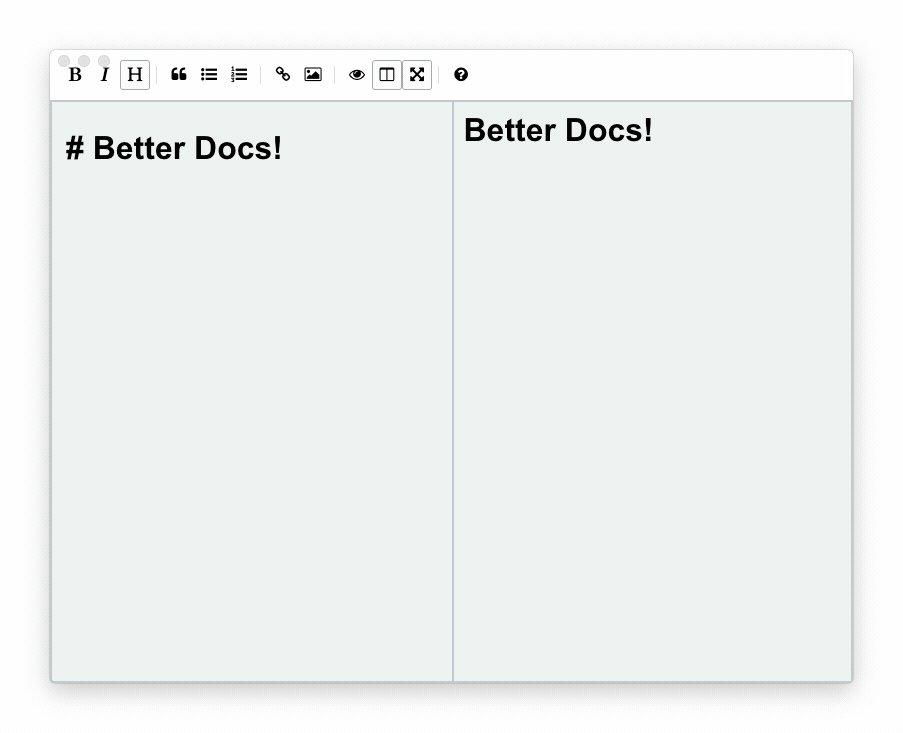
Better Markdown Editor

Up until now Snipline has been using
ember-cli-markdown-editor
which provides a basic WYSIWYG editor. This has been switched out for
EasyMDE. This provides a bunch of new features out of the box.
Including inline Markdown styling (Header text will appear bigger, bold
text will appear bold, etc) and split preview mode.
The toolbar has also been moved to the top. Originally the toolbar lay beneath the textarea due to how the fields are styled, but the Markdown editor is now an exception as it felt unintuitive.
CTRL+P

One of the things I love most about applications like Sublime Text,
Fman, VSCode, and many others is the Ctrl+P/ Cmd+P shortcut. Being
able to quickly search files through this is great. Snipline already has
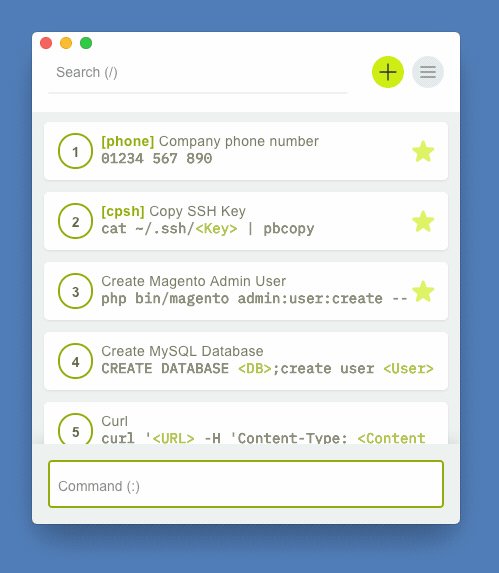
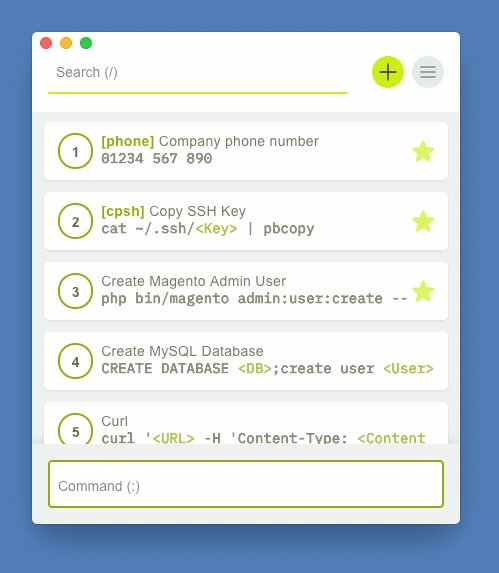
s and / keybinds for searching, however, now Ctrl+P has been as
well. Ctrl+P works slightly differently, as you can call it from any
page and it will take you back to your snippets and focus the search
bar.
Ctrl+Shift+P functionality goes hand-in-hand with this - to be able to
search through possible snippet actions such as editing, running, etc.
This will be in a future update.
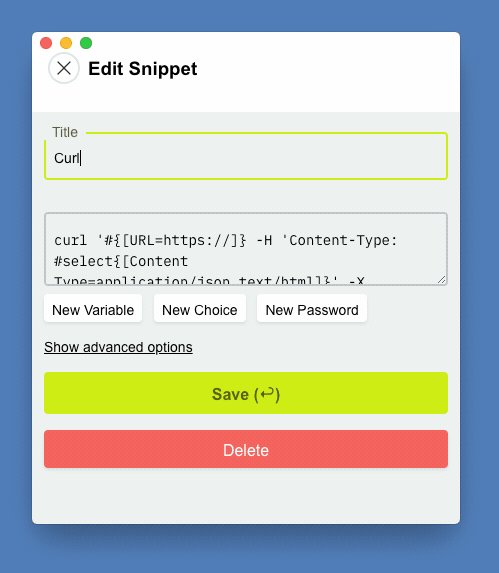
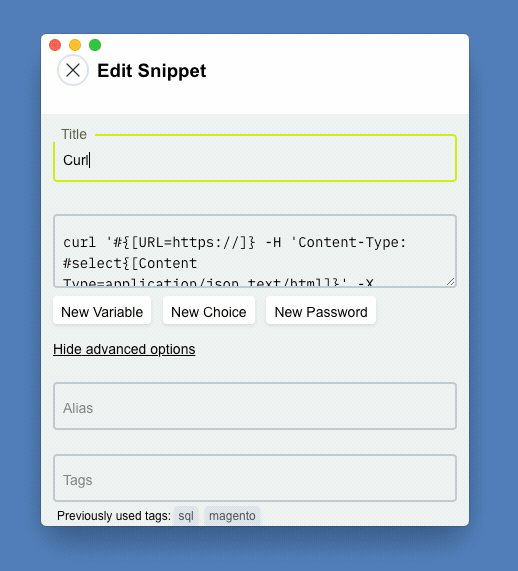
Advanced Options preferences

As requested, you can now set a preference in the Settings page to keep “Advanced Options” always open. This is a great addition and helps boost productivity when creating snippets.
Other changes
- Upgraded EmberJS from 3.8 to 3.10.
- Bugfix: Pressing “New Choice” in the command editor now correctly
shows the
#select{[]}syntax.
That’s all for now. I’m really pleased with the size of this update and dark mode has been something I’ve personally wanted for a while, so I’m glad that it’s finally implemented!
Enjoy and happy coding!